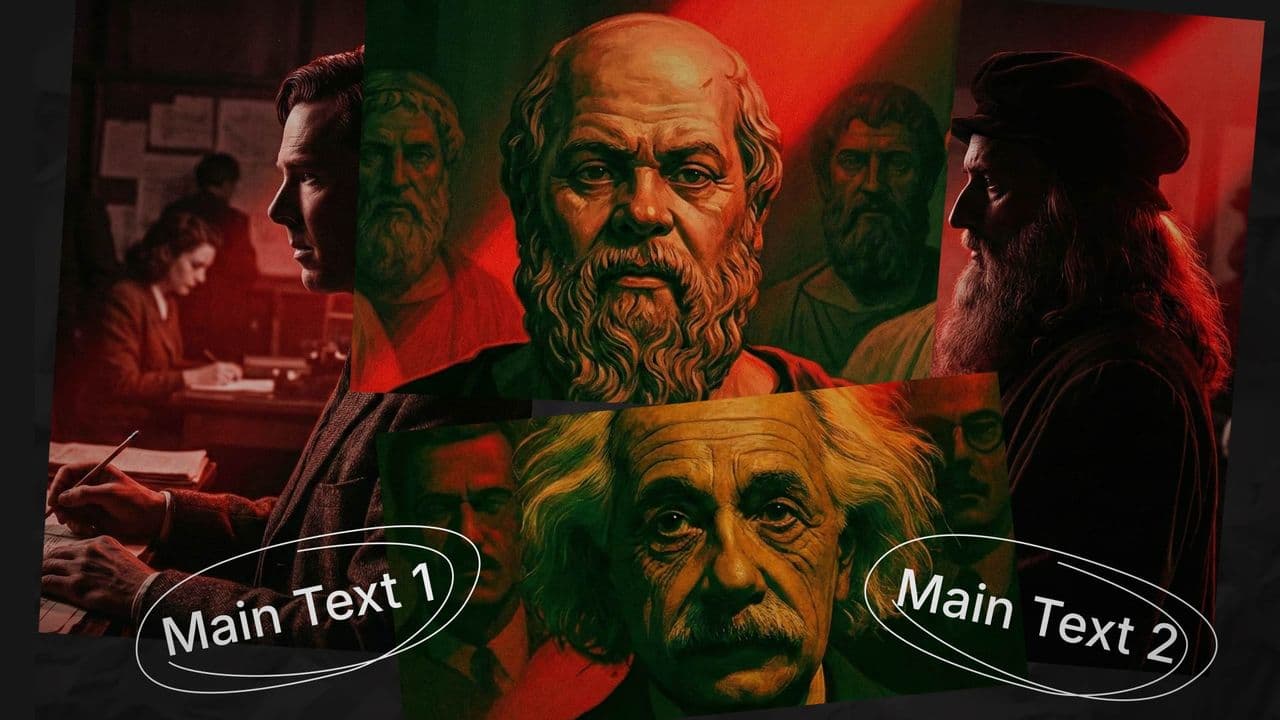
Central Text Pull Animation with 2 Video Nodes | Visual Flowchart Style
ByDescription
This animation features a central text element acting as the core trigger, dynamically pulling in two video nodes from opposite directions. With a fluid flowline design and symmetrical structure, it creates a perfect visual for showcasing content relationships, idea mapping, or video funnels. Ideal for creators explaining workflows, building visual flowcharts, or introducing how different videos connect around a central theme. Whether you're guiding viewers through a content path or revealing the logic behind a topic, this format turns structure into storytelling.
Details
10s
1920x1080
1 text
3 images
Similar Animations

4-Step Branch Flowchart Animation | Split Text Reveal with Center Line

Blueprint with Two Curved Extensions

Split Flowchart Animation for Process Explanation

Square Video Flowchart with Glowing Points & Linked Text

YouTube Mockup Flowchart – 4 Footage Triggered from 1 Text

Text Flowchart Hook | Red & Yellow Glow

Dynamic Decision Flowchart | Engaging & Visual Impact

YouTube Clip Comparison Animation – Explain Hook Difference with Text Pointer
More Hooks By Moeinedits

5-Card Spread Animation | Vintage Tarot-Style Reveal for 3 Key Concepts

5-Card Spread Animation | Vintage Tarot-Style Reveal for 3 Key Concepts

Vintage Card Flip Animation | Single Text Reveal for Dramatic Highlight

Vintage Card Flip Animation | Single Text Reveal for Dramatic Highlight

10-Point Map Causal Relationship Animation

10-Point Map Causal Relationship Animation

4-Point Shuriken Reveal Animation

4-Point Shuriken Reveal Animation
More Engagement Mockup Templates

4-Point Causal Diagram Animation

4-Point Causal Diagram Animation

Top-Secret Document Reveal Animation

Top-Secret Document Reveal Animation

Dramatic Multi-Image Reveal Animation

Dramatic Multi-Image Reveal Animation

Handwritten Signature Animation: Dynamic 1 Text Reveal

Handwritten Signature Animation: Dynamic 1 Text Reveal
More Text Animation Templates

Stand Out 3D Walking Animation: Unique Character vs. Crowd & 2 Text Reveal

SaaS Orbit Animation: Central Hub & 4 Feature Highlights Reveal

Dark Versus Animation: 2 Text Options Comparison

Dynamic 5-Step Timeline Animation

Dynamic 5-Step Timeline Animation

Infinity Loop Animation: Dual Concept Reveal for Continuous Process with 2 Text Slots

Infinity Loop Animation: Dual Concept Reveal for Continuous Process with 2 Text Slots

Viral Hook Opener: Dynamic Animation for 4 Points
More Animated Flowchart Templates

Dynamic Growth Chart Animation: 3 Data Points & Trend Reveal

Podium Winners Animation: 3 Logo Ranking & Comparative Reveal

Dynamic Line Graph Animation with Highlight

Dynamic Line Graph Animation with Highlight

Clean Progress & Goal Tracking Infographic

Clean Progress & Goal Tracking Infographic

Dynamic 3-Point Donut Chart Animation