Dual Circle Text Animation
ByDescription
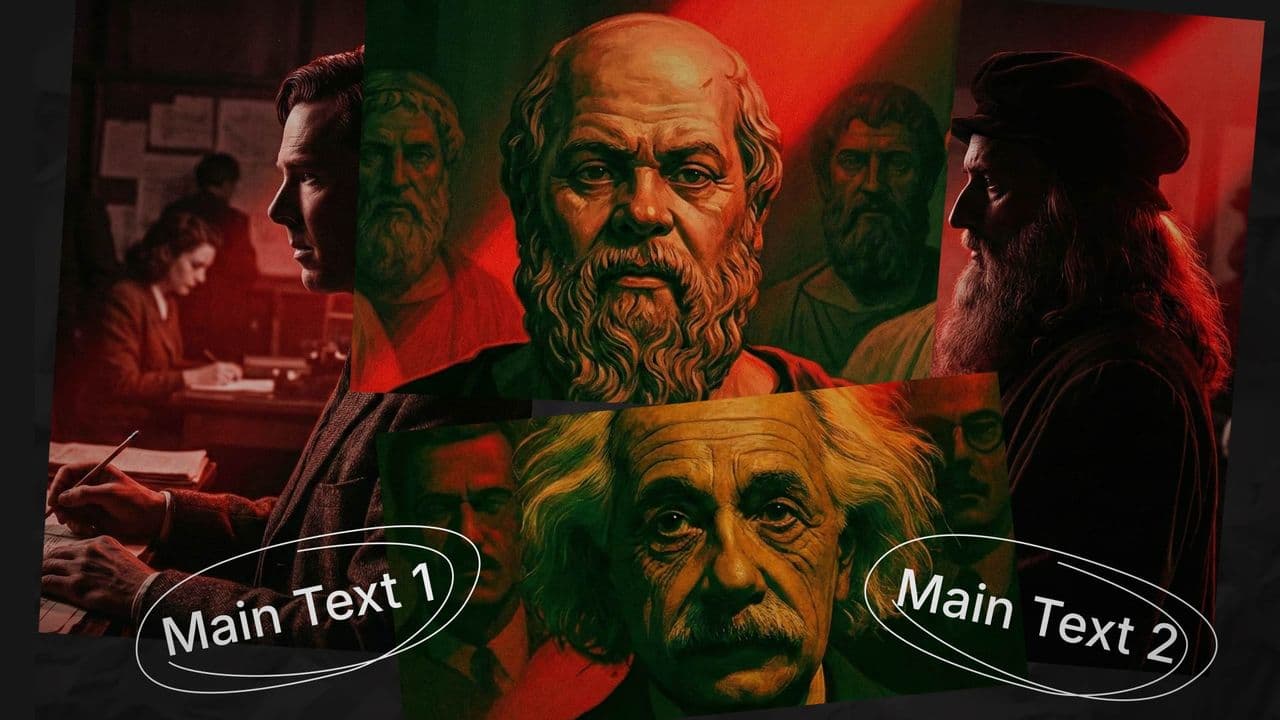
This dynamic animation features two glowing circles with two text elements, perfect for presenting comparisons, similar ideas, or contrasting viewpoints. Ideal for YouTube explainers and informative videos.
Details
10s
1920x1080
2 texts
1 image
Similar Animations

Dynamic Text Animation with Color Transitions

Glowing Text Step-by-Step Reveal | 2 Steps

Blue-Purple Glow with Yellow Text Highlight

Neon Circle Spin Revealing Purple Text

Dynamic Text with Golden Circles and Connection

Drop Comparison Animation | 2-Option Visual with Glowing Impact

Drop Comparison Animation | 2-Option Visual with Glowing Impact

Orbiting Text Animation with Jump Ramp Effect
More Hooks By Moeinedits

5-Card Spread Animation | Vintage Tarot-Style Reveal for 3 Key Concepts

5-Card Spread Animation | Vintage Tarot-Style Reveal for 3 Key Concepts

Vintage Card Flip Animation | Single Text Reveal for Dramatic Highlight

Vintage Card Flip Animation | Single Text Reveal for Dramatic Highlight

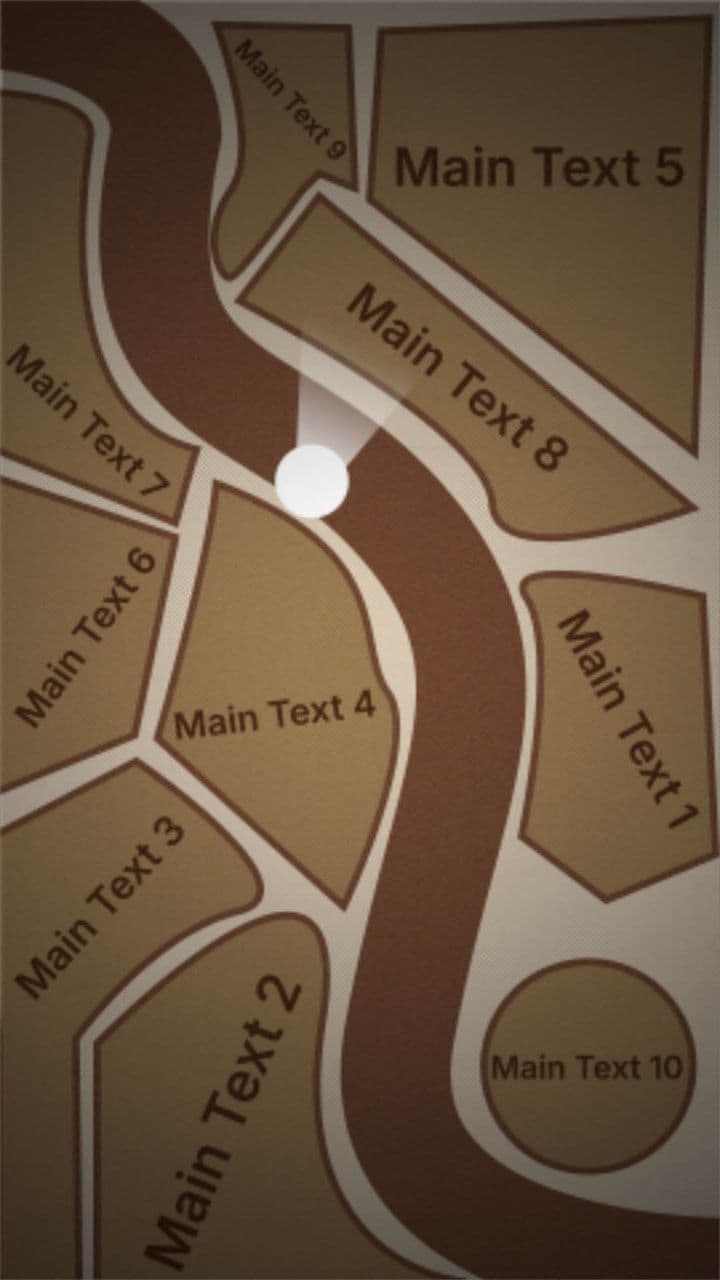
10-Point Map Causal Relationship Animation

10-Point Map Causal Relationship Animation

4-Point Shuriken Reveal Animation

4-Point Shuriken Reveal Animation
More Text Animation Templates

Fast-Flash 3D Text Animation: Dynamic Camera Movement & Retro Film Look

Sequential Speech Bubble Animation: 2 Points & Speaker Reveal (3 Texts)

Slow Motion Falling Human Animation with 2-Text Layers Reveal

Stand Out 3D Walking Animation: Unique Character vs. Crowd & 2 Text Reveal

SaaS Orbit Animation: Central Hub & 4 Feature Highlights Reveal

Dark Versus Animation: 2 Text Options Comparison

Dramatic Multi-Image Reveal Animation