Rotating Image with 6-Logo Reveal and Alert
ByDescription
Start with a horizontal image that dynamically rotates into vertical format, unveiling six logos in the background. The image then shifts into red alerts, followed by bold yellow text to highlight six steps, tools, or secrets behind a pivotal transition. Perfect for showcasing a dramatic turning point or key process.
Details
4s
1920x1080
1 text
9 images
Similar Animations

360° Flip Image Reveal with Text

3D Image Spin with Slide-In Text Reveal

Rotating Logo Reveal with Mosaic Effect

Rotating Logo Animation with 6 Text Elements

3D Image Flip with Red Arrow Highlights

6-Image Reveal with Blurred Depth Effect

Card Rotation Reveal with Final Theme Highlight

3D Rotate Logo YouTube Intro Animation
More Hooks By Davinci

4-Image Reveal with Character Twist

Explosive Growth Animation | Dynamic Line Chart Mockup

Explosive Growth Animation | Dynamic Line Chart Mockup

Interactive Metrics Comparison with 3 Topics and Progress Bars

Interactive Metrics Comparison with 3 Topics and Progress Bars

Animated Pie Chart Comparison – Highlight 2 Perspectives with Contrast

Animated Pie Chart Comparison – Highlight 2 Perspectives with Contrast

Animated Circular Flowchart | 4-Step Loop with Main Idea Highlight
More Engagement Mockup Templates

4-Point Causal Diagram Animation

4-Point Causal Diagram Animation

Top-Secret Document Reveal Animation

Top-Secret Document Reveal Animation

Dramatic Multi-Image Reveal Animation

Dramatic Multi-Image Reveal Animation

Handwritten Signature Animation: Dynamic 1 Text Reveal

Handwritten Signature Animation: Dynamic 1 Text Reveal
More Text Animation Templates

5-Card Spread Animation | Vintage Tarot-Style Reveal for 3 Key Concepts

5-Card Spread Animation | Vintage Tarot-Style Reveal for 3 Key Concepts

Vintage Card Flip Animation | Single Text Reveal for Dramatic Highlight

Vintage Card Flip Animation | Single Text Reveal for Dramatic Highlight

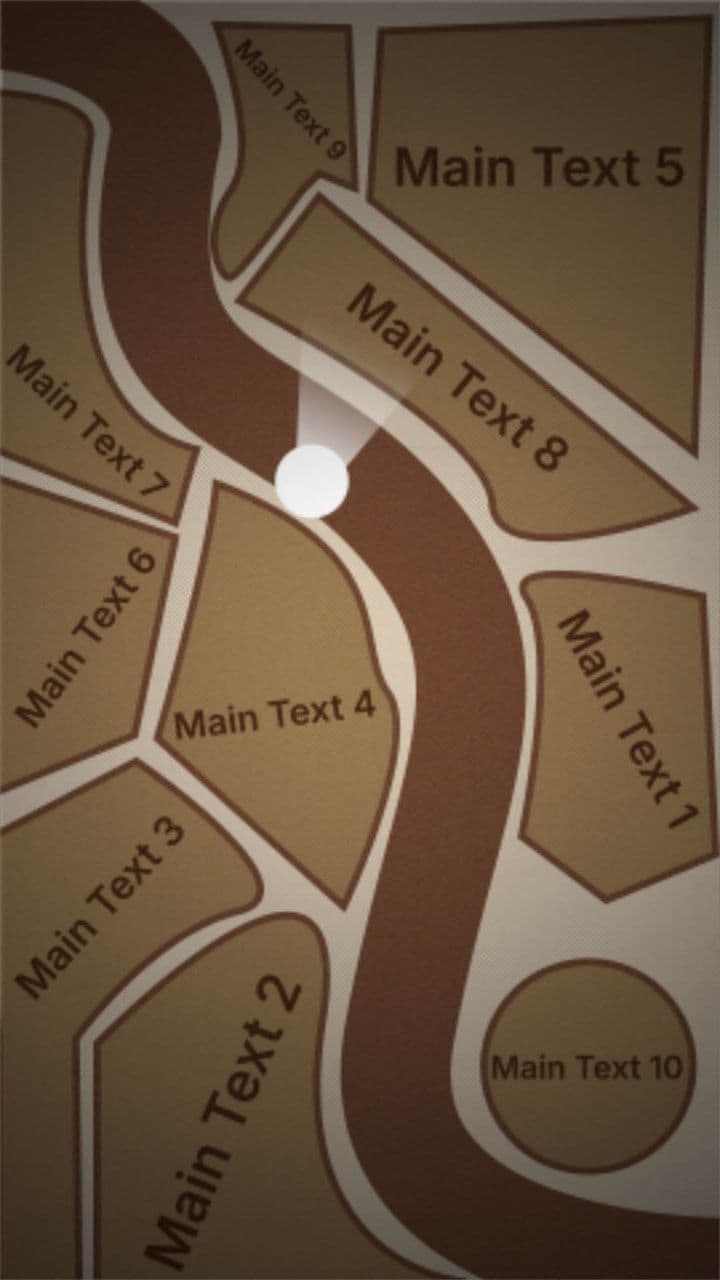
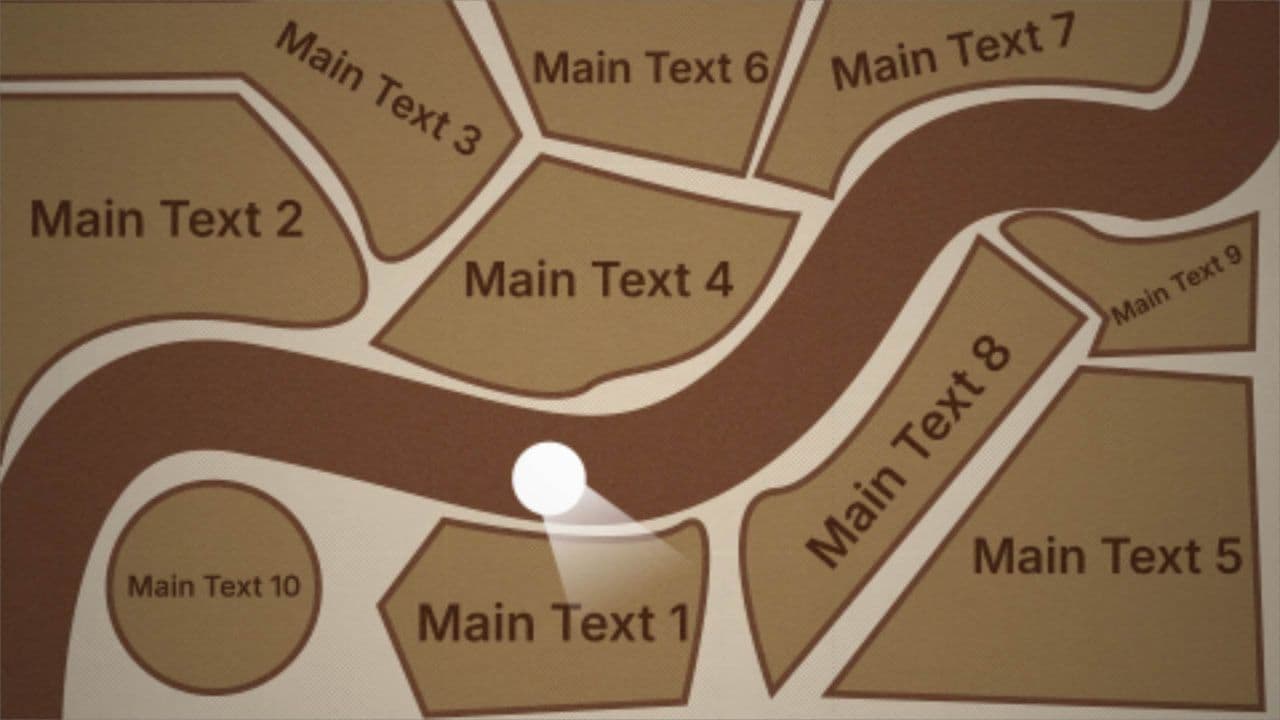
10-Point Map Causal Relationship Animation

10-Point Map Causal Relationship Animation

4-Point Shuriken Reveal Animation