Sequential Flowchart Video | 6-Key Point Transition Clip
ByDescription
This Video Flowchart is one of the hottest hooks on YouTube right now. It's perfect for 'how to' videos and any type of faceless content. Use it as an engaging hook at the beginning of your video to highlight the content, or add keyframes to use it as a transition between different sections. Choose the template that matches your number of key points
Details
4s
1920x1080
7 texts
0 image
Other Versions
Similar Animations

Sequential Flowchart Video | 7-Key Point Transition Clip

Sequential Flowchart Video | 4-Key Point Transition Clip

Sequential Flowchart Video | 5-Key Point Transition Clip

Sequential Flowchart Video | 8-Key Point Transition Clip

Smooth 6-Step Flowchart Animation

Text Flowchart Hook | 6 Key-Point

Square Video Flowchart with Glowing Points & Linked Text

Glowing Text Step-by-Step Reveal | 6 Steps
More Hooks By Goodzyo

Dynamic Mobile Mockup with Sliding Comparison

Side-by-Side Comparison Animation

Glowing 3-Line Key Points Reveal

3-Step Progress Bar Animation

3D Text-to-Image Transition

Tool Swap Reveal Animation | howtoai-style

Blueprint Process Reveal Animation | howtoai-style

Dynamic 3-Thumbnail Drop Sequence | howtoai-style
More Animated Flowchart Templates

Dynamic Growth Chart Animation: 3 Data Points & Trend Reveal

Podium Winners Animation: 3 Logo Ranking & Comparative Reveal

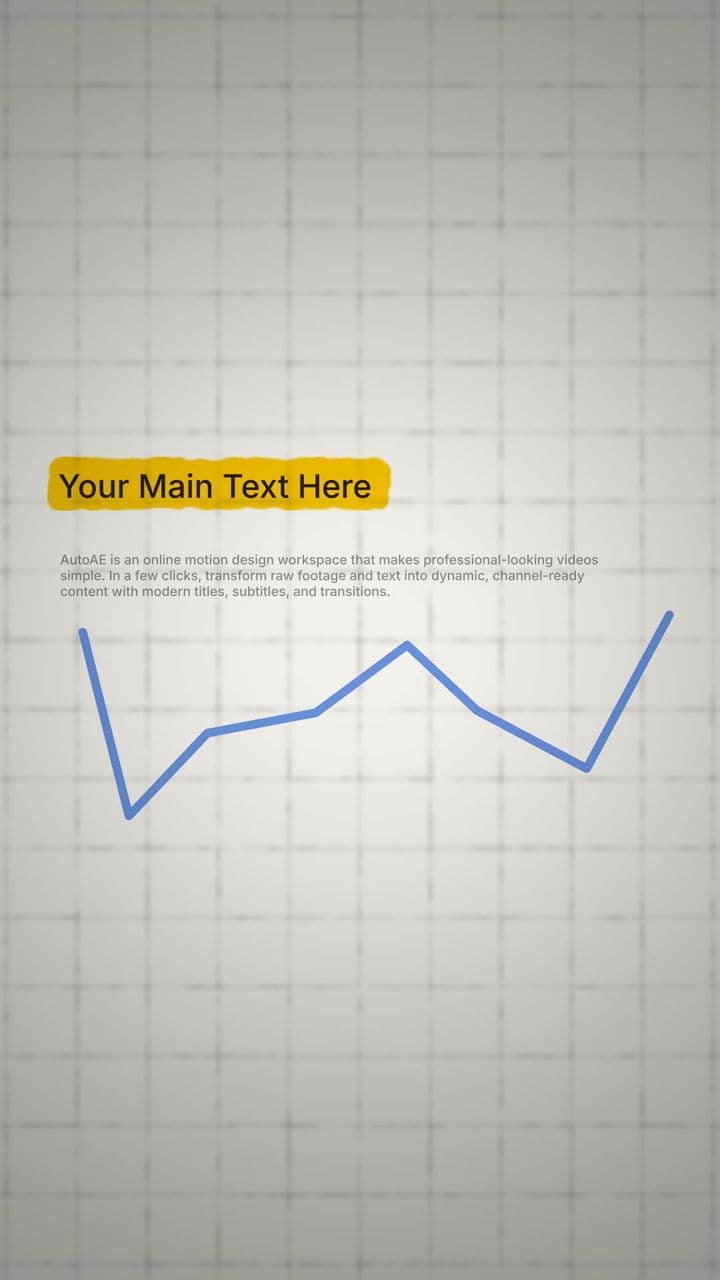
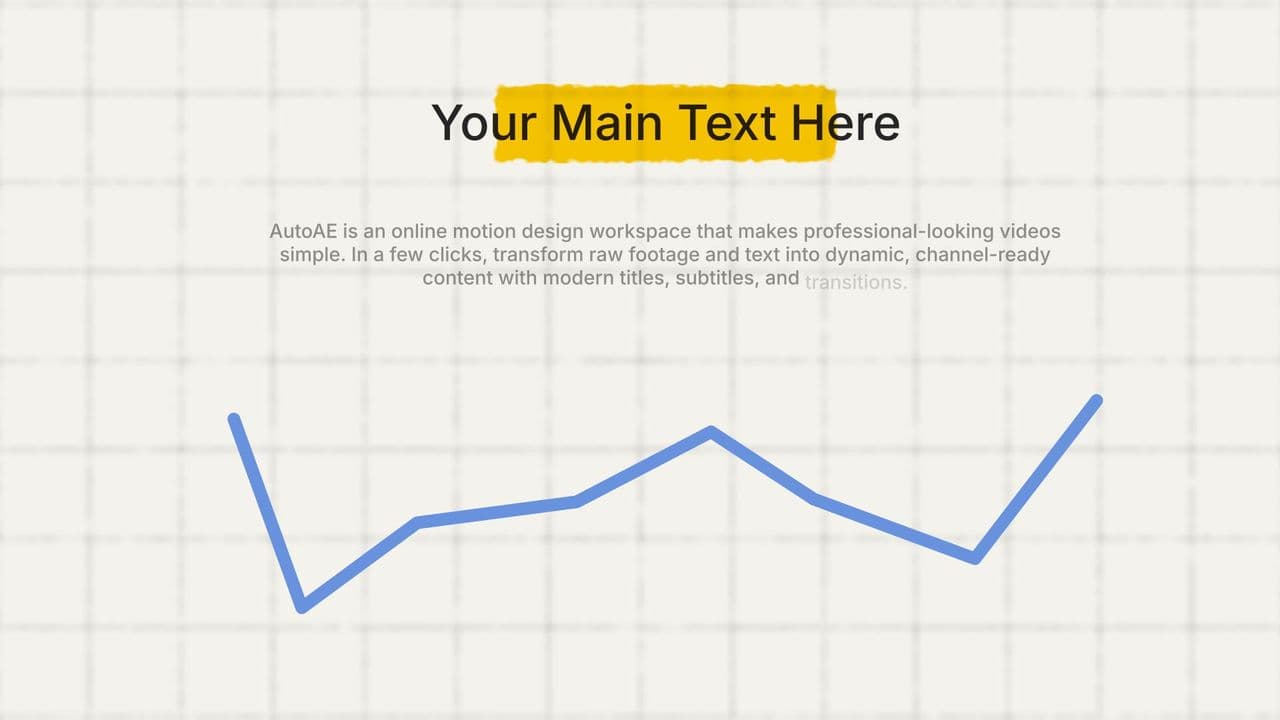
Dynamic Line Graph Animation with Highlight

Dynamic Line Graph Animation with Highlight

Clean Progress & Goal Tracking Infographic

Clean Progress & Goal Tracking Infographic

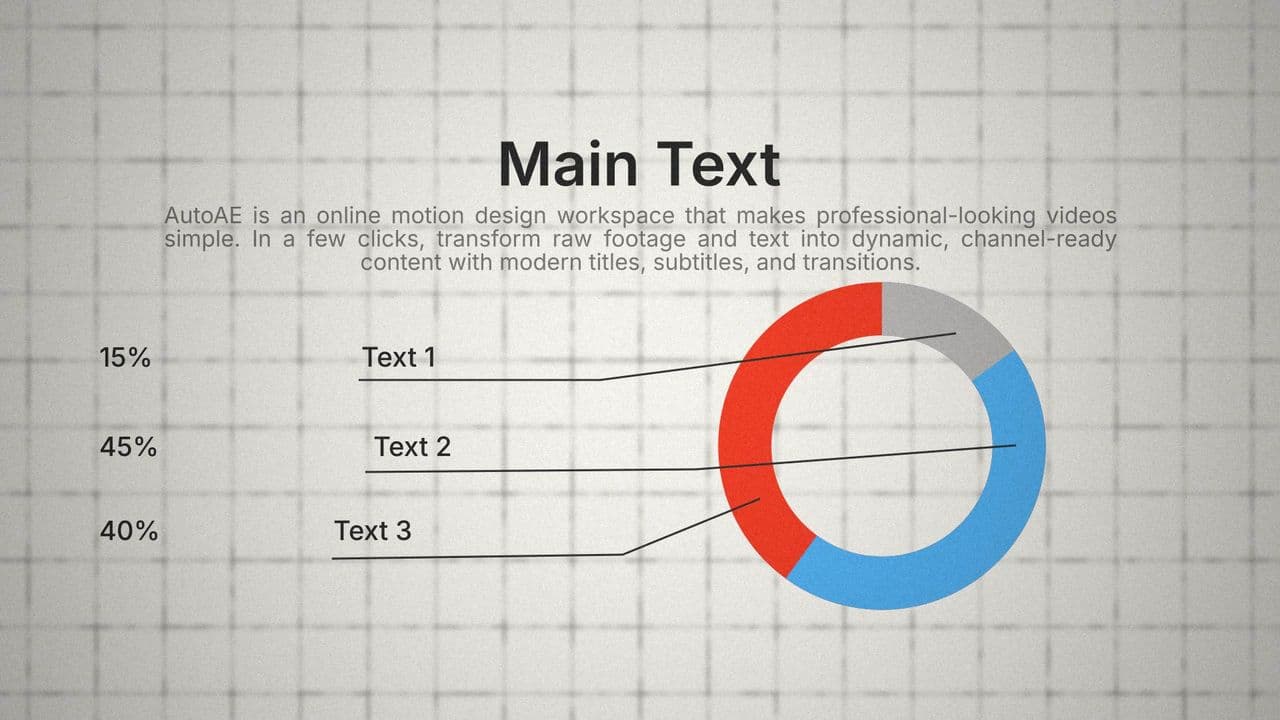
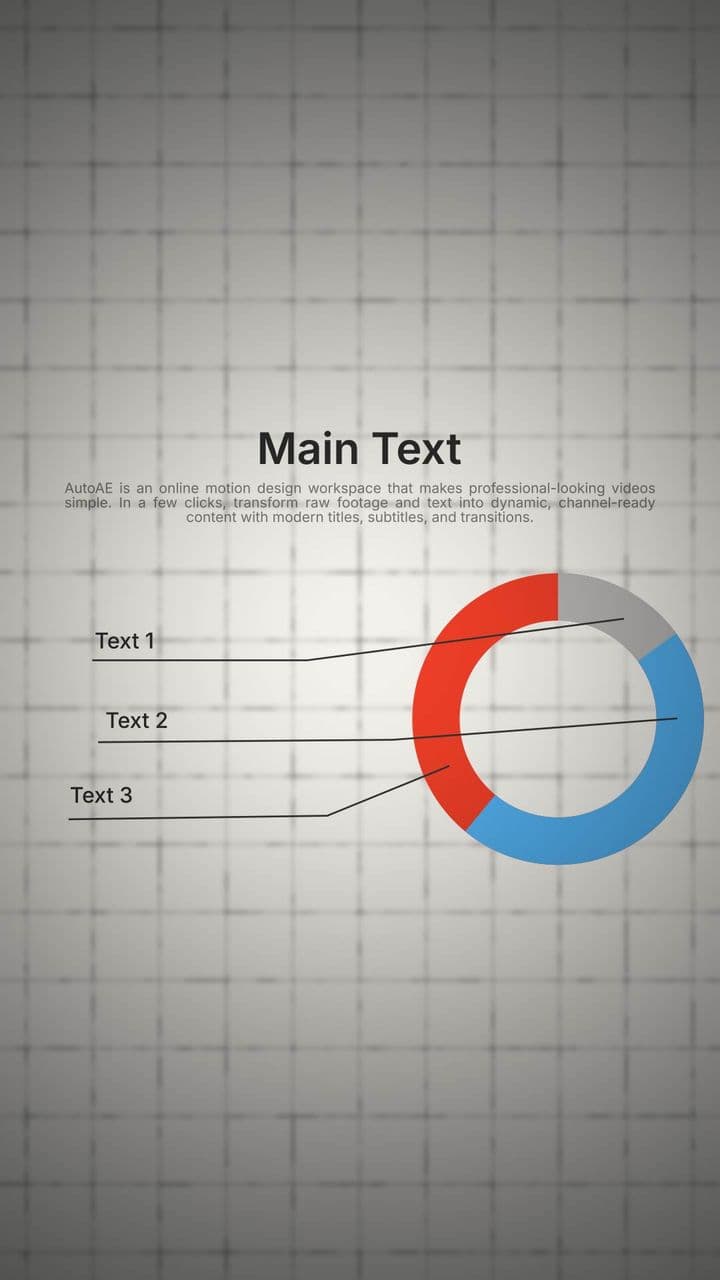
Dynamic 3-Point Donut Chart Animation